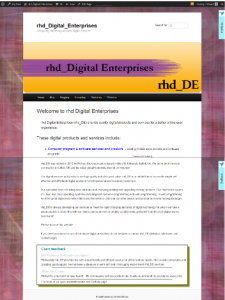
Full page screenshot without scrolling
I am currently doing a course on Web Design with Photoshop, Illustrator (& GIMP) where I needed to take screenshots of a website to create an image in any image software program to edit the design and show to the client.
Well, I found it a little tricky to easily cut and paste screenshots to make a final image without some distortion needing careful editing in the graphics software.

What I really wanted was a way to take the whole screen image in one go and without the need to scroll to the bottom of a large webpage that did not fit fully on screen. Is there a way to do this?
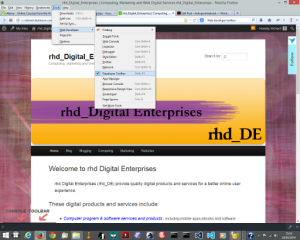
YES! I found that this can be done in FireFox browser with the use of Developer Tools Toolbar.

By using FireFox tools menu and web developer toolbar the console is opened and by typing “screenshot [filename] –fullpage” and pressing enter/return on the keyboard a screenshot of the WHOLE complete page is taken and saved to your downloads folder.
My YouTube video describing this full page screenshot method
This is my video instruction on this very useful screenshot technique:
I am pleased to now have this full page screenshot technique in my computing skills and I hope it is of use to others! Any questions do ask!
Leave a Reply