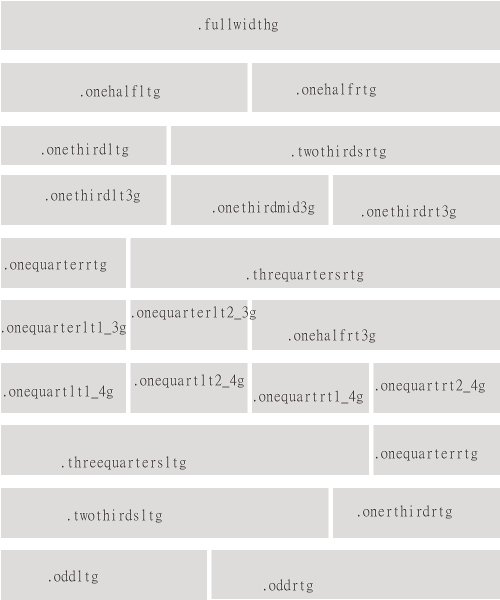
This is my css fluid grid rhd_DEgs

The above image shows my fluid grid
rhd_DEgs
I made the image in The GIMP (.xcf and .png file size 1000x1200 px) and added the designated css class names.
Although as a digital developer (including web developer and designer) I have not done much work with grids and fluid or adaptive or responsive, mobile first designs and creating this my own fluid grid system is my introduction to these areas of web design and development.
Fluid frameworks need to be made using PERCENTAGE container widths to resize proportionally. Responsive mobile first design also need image sizes to be represented as percentages and the use of CSS3 media queries completes the basics of responsive web design.
Responsive web design is a specialist subject and one of importance as the number of people using smart phones and devices other than desktop and laptop screens to view webpages, is rising quickly.
I made this grid after briefly looking at many grids, both fixed and flexible (eg the classic 960gs and Melody from James Dinsdale (@molovo) and Unsemantic etc etc).
Some basic maths is involved in calculating percentages and allowing for gutters (margins/padding) in the grid design. There are several tutorials on this topic on the net.
The navigation menu I am using here, is my first attempt at a responsive menu and is largely based on a tutorial at webdesignerwall.com.